Erstelle interaktive AMP Seiten

In diesem Tutorial erfährst du, wie du mithilfe von Datenbindung und Ausdrücken fantastische, interaktive AMP Seiten mit amp-bind erstellst.
Was du erstellen wirst
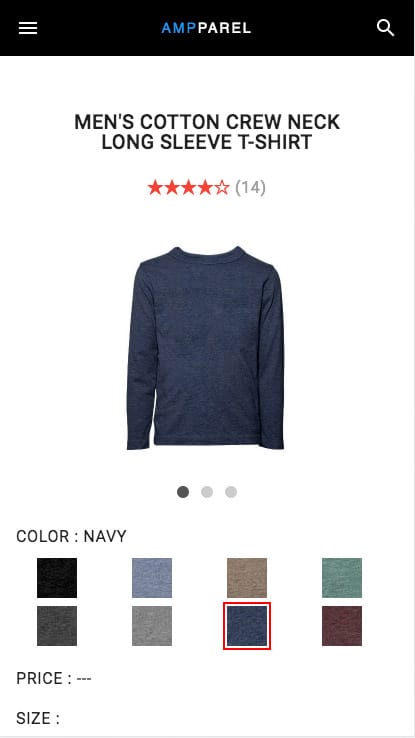
Du erstellst eine E-Commerce Produktseite mit folgenden Eigenschaften:
- Sie verwendet AMP HTML und AMP Komponenten, um eine schnelle und reichhaltige Benutzererfahrung zu erzeugen.
- Sie enthält elementübergreifende Interaktivität mithilfe von
amp-bind. - Bei Bedarf ruft sie mit
<amp-state>zusätzliche Produktdaten ab.