Comment créer des pages AMP interactives

Dans ce didacticiel, vous apprendrez à utiliser la liaison de données et les expressions pour créer de superbes pages AMP interactives avec amp-bind.
Ce que vous allez créer
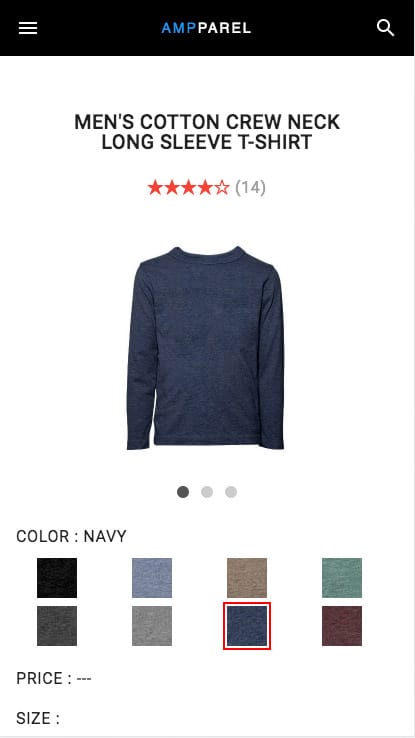
Vous allez créer une page de produit e-commerce qui:
- Utilise les composants HTML AMP et AMP pour une expérience utilisateur rapide et riche.
- Offre une interactivité entre les éléments à l'aide de
amp-bind. - Récupère des données produit supplémentaires sur demande en utilisant
<amp-state>.