Creazione di pagine AMP interattive

In questa esercitazione impareremo come utilizzare l'abbinamento dati e le espressioni per creare fantastiche pagine AMP ricche di interazione grazie ad amp-bind.
Cosa realizzeremo
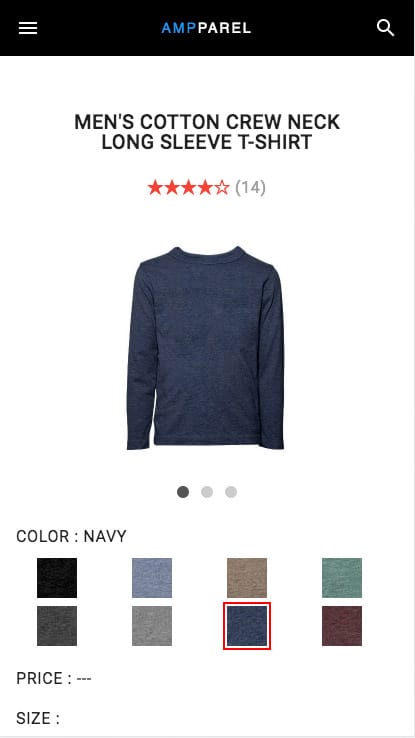
Realizzeremo una pagina per la gestione del commercio elettronico di prodotti che:
- Utilizza i componenti AMP HTML e AMP per un'esperienza utente veloce e completa.
- Include l'interattività tra elementi diversi grazie all'uso di
amp-bind. - Recupera dati di prodotto aggiuntivi a richiesta utilizzando
<amp-state>.