Piacevole, fluente e istantaneo
Crea facilmente siti web incentrati sugli utenti con AMP.
Inizia subito<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
Cosa è
AMP?
Pagine web piacevoli, fluide e dal caricamento quasi istantaneo
AMP è un formato semplice e affidabile che garantisce siti web veloci, incentrati sugli utenti e in grado di garantire monetizzazione. AMP offre successo a lungo termine per la tua strategia web, favorendo la distribuzione dei tuoi contenuti su tutte le piattaforme più diffuse con costi operativi e di sviluppo ridotti.
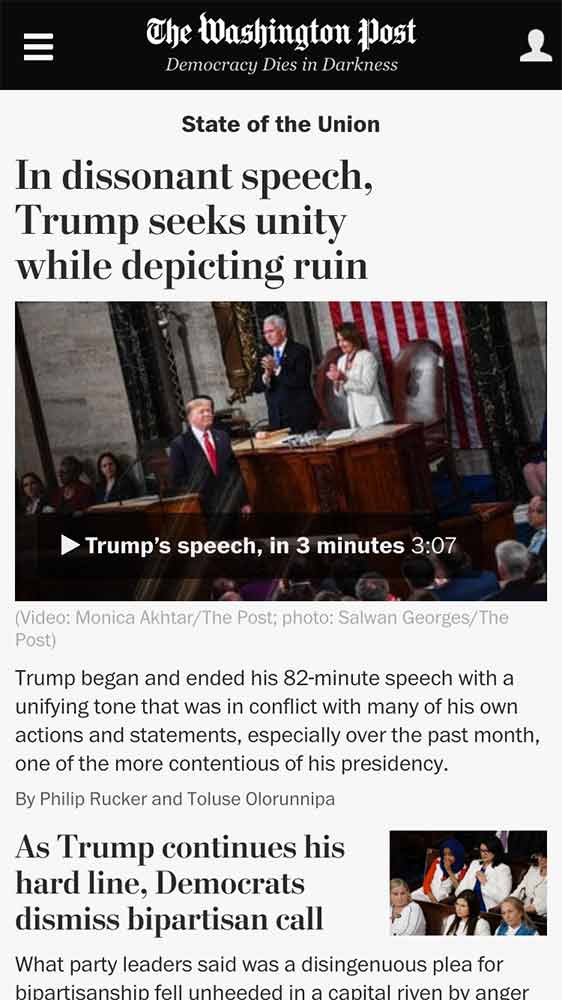
<amp-img class="resp-img"
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Crea fantastiche esperienze per gli utenti su tutte le piattaforme del web aperto
AMP consente la creazione di siti web e annunci sempre veloci, ben fatti e ad alte prestazioni su tutti i dispositivi e le piattaforme di distribuzione. Editori e inserzionisti possono decidere come presentare i propri contenuti allo scopo di offrire un'esperienza incentrata sull'utente.


Siamo obbligati a garantire la massima velocità a tutti i livelli. Se il caricamento del nostro sito richiede troppo tempo, per quanto elevata possa essere la qualità dei nostri contenuti, molte persone lasceranno la pagina prima di vedere cosa offre.
David Merrell, Dirigente Responsabile di Prodotto
Com'è fatto AMP HTML
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Componenti integrati
AMP HTML è una versione HTML con alcune restrizioni per migliorarne le performance.
La maggior parte dei tag in una pagina AMP HTML sono normali tag HTML, ma alcuni di essi sono sostituiti con tag specifici di AMP (consulta anche la sezione Tag HTML nelle specifiche AMP). Questi elementi personalizzati, chiamati componenti AMP HTML, migliorano l'implementazione delle strutture più comuni in termini di prestazioni.
Ad esempio, il tag amp-img garantisce il pieno supporto degli elementi srcset anche nei browser che non li supportano ancora. Scopri come creare la tua prima pagina AMP HTML.
Le pagine AMP sono facilmente individuate dai motori di ricerca e da altre piattaforme tramite il tag HTML. Puoi scegliere di realizzare una versione con e senza elementi AMP della tua pagina o una versione esclusivamente AMP.
Cache AMP
Le pagine AMP possono essere memorizzate nella cache per un caricamento quasi istantaneo su web. Piattaforme come Google attivano la cache AMP per consentire il caricamento rapido di contenuti nei loro servizi.
La Cache Google AMP è una rete di distribuzione di contenuti basata su proxy per l'individuazione di tutti i documenti AMP validi. Permette di recuperare pagine AMP HTML, memorizzarle nella cache e migliorare automaticamente le performance della pagina. Quando si utilizza la Cache Google AMP, il documento, tutti i file JS e le immagini vengono caricati dalla stessa sorgente che utilizza HTTP 2.0 per la massima efficienza.
La cache viene inoltre fornita con un sistema di convalida integrato, che verifica che la pagina funzioni e non dipenda da risorse esterne. Il sistema di convalida esegue una serie di verifiche che confermano che il markup della pagina soddisfi le specifiche AMP HTML.
Un'altra versione del sistema di convalida è inclusa in ogni pagina AMP. Questa versione può registrare gli errori di convalida direttamente sulla console del browser durante il rendering della pagina, consentendo di vedere in che modo le modifiche complesse al codice potrebbero influire sulle performance e sull'esperienza degli utenti.