AMPは、次のものを簡単に作成できるウェブコンポーネントフレームワークです
ウェブサイト. ストーリー. 広告. メール.
スタートガイド ウェブサイト. ストーリー. 広告. メール.


Stories
Web Story Forms unlock more ways to engage your audience
February 28, 2022
Bento
Introducing Bento
December 8, 2021
Stories
Web Stories call to action buttons get an upgrade
September 15, 2021
Websites
Easy TikTok embedding with the new amp-tiktok
September 13, 2021
Stories
Richer interactions in Web Stories
August 26, 2021
Stories
Better video performance in Web Stories
August 24, 2021
<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
<amp-ad type="foo"
width="300"
height="250">
<div
placeholder>...</div>
</amp-ad>
<button
class="false"
[class]="clicked"
role="button" tabindex="0"
on="tap:AMP.setState({
clicked: !clicked
})">
</button>
AMPを使用してウェブ全体で優れた操作感を実現しましょう
あなたがサイト運営者、eコマース企業、ストーリーテラー、広告主、またはメール送信者のいずれであっても、AMP を使用すれば優れたウェブの操作感を簡単に実現できます。AMP を使用して次のコンテンツを構築できます。
AMPを使用して超高速かつ安全な広告を作成し、ページやストーリーに配信しましょう。
あなたがサイト運営者、eコマース企業、ストーリーテラー、広告主、またはメール送信者のいずれであっても、AMP を使用すれば優れたウェブの操作感を簡単に実現できます。AMP を使用して次のコンテンツを構築できます。
AMPを使用してインタラクティブで動的なメールを送信しましょう。
あなたがサイト運営者、eコマース企業、ストーリーテラー、広告主、またはメール送信者のいずれであっても、AMP を使用すれば優れたウェブの操作感を簡単に実現できます。AMP を使用して次のコンテンツを構築できます。
ビジネス上のメリット
ウェブページの速度によってユーザー体験と基本的なビジネス指標が向上します AMP ページはほぼ瞬時に読み込まれるため、あらゆるデバイスとプラットフォームで一貫して高速な表示を体験できます。
AMP ページの構築は簡単で開発者の負荷が削減されます WordPress や Drupal などの一般的な CMS を使用している場合など、多くの場合は数日でアーカイブ全体を変換できます。
AMP はさまざまなウェブの接点に適用できます Used by popular and global platforms like Google and Bing, AMP allows you to ensure users from all these surfaces get an unparalleled, often instantaneous and native-feeling experience by defaulting to AMP pages when available.
開発者のメリット
柔軟性とコントロールを維持しつつコードの複雑さを軽減します CSS を使用してスタイルや動的データをカスタマイズし、必要に応じて最新のデータを取得し、顧客に可能な限り最高のユーザー体験をもたらすことができます。
パフォーマンスを保証するビルディングブロック 優れたウェブサイトを構築するには、多くの時間と労力が必要です。AMP コンポーネントは、最高のパフォーマンスを得られるようにあらかじめ最適化されています。
あらゆる人に開かれたウェブで持続可能な未来を築きます AMP プロジェクトはウェブの未来を保護するためのオープンソースの取り組みであり、誰もがより優れた、より速い、より使いやすい操作感を実現するのに役立ちます。
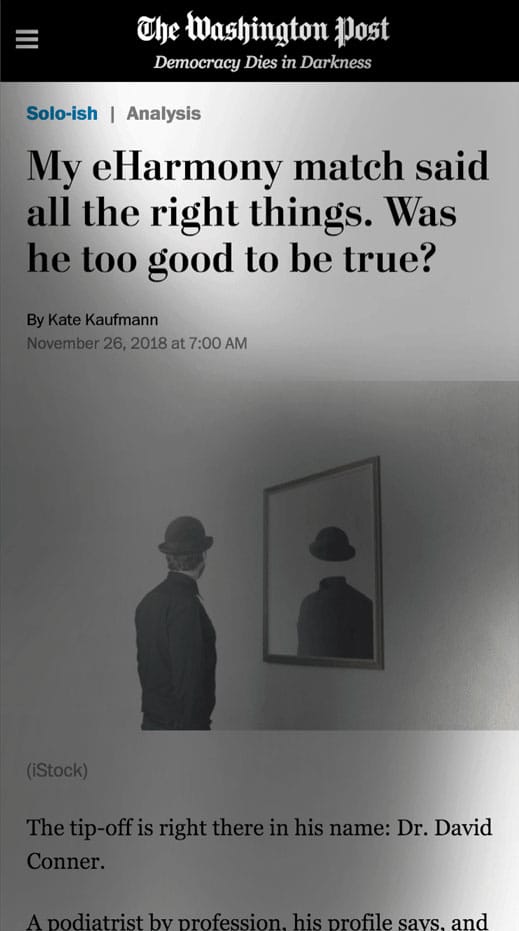
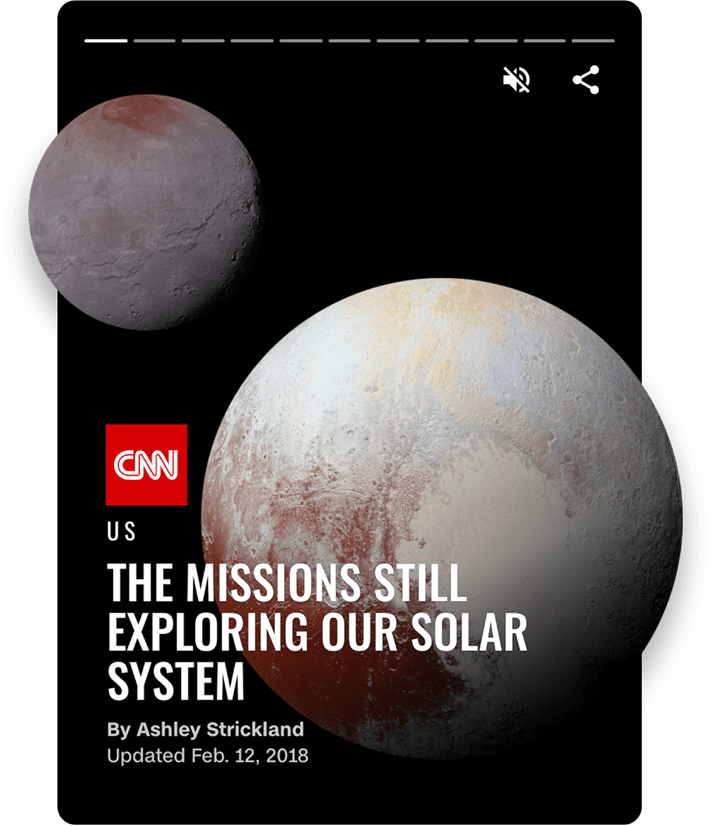
Web Storiesを最新ニュースや情報のソースとして使用すると、複数の要素をまとめたい場合に質の高い記事を届けることができます。レポート、写真、動画、モーショングラフィックスを組み合わせることで、読者は私たちの記事を検索する際により視覚的な情報から入り込むことができます。
Greg Manifold、The Washington Postデザインディレクター