<amp-carousel layout="fill" type="slides" role="region" aria-label="Basic carousel">
<amp-img src="/static/inline-examples/images/image1.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image2.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image3.jpg" layout="fill"></amp-img>
</amp-carousel>
AMP 웹사이트
페이지 환경을 확장하는 프레임워크.
AMP is a simple and robust web components framework that makes it easy to build fast websites that are user-first and make money. AMP provides long-term success for your web strategy with distribution across popular platforms and reduced operating costs.
AMP 이용방법 안내
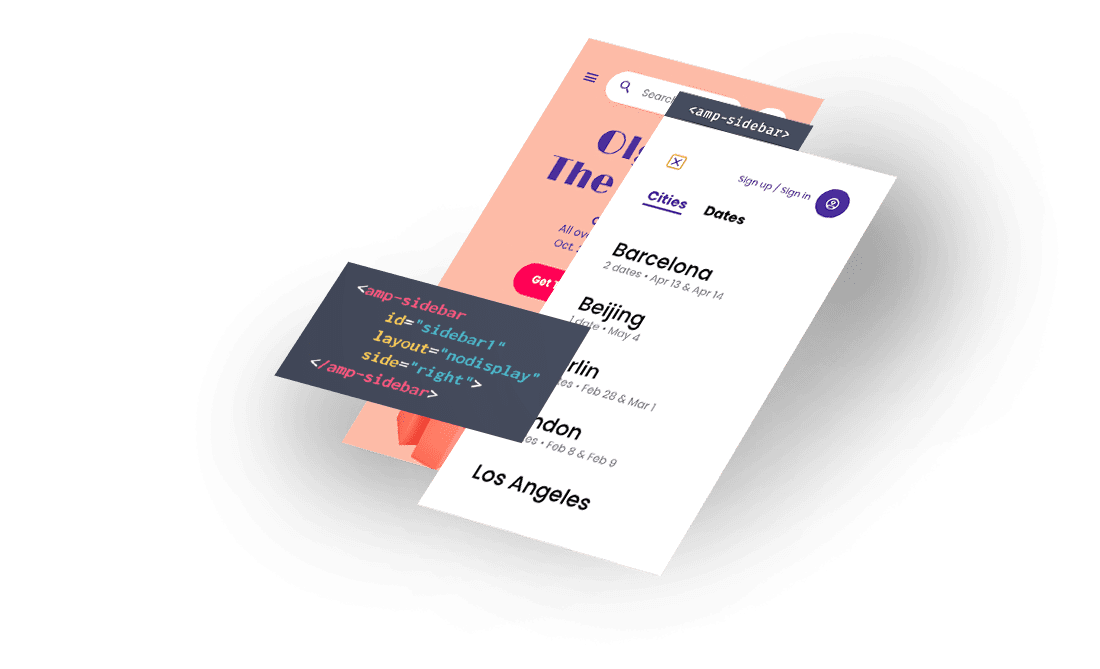
Grab-and-go components
Quickly build pages with AMP’s extensive component library. These components are copy-and-pastable and meet a wide range of UI and functionality needs. They are customizable in behavior and style through attributes and CSS. Best of all, they have a team of engineers working full-time behind the scenes to guarantee a great performance.
Want just the components without the AMP ecosystem? Check out Bento AMP!
How AMP works for you
AMP meets you exactly where you are. Whether you're building a site from scratch, using a CMS or optimizing an in-house solution, AMP can help! AMP’s built-in validation system guides your development process, ensuring your page is performant and user-first. AMP comes with built-in accessibility and compatibility across browsers.
Learn how AMP worksLightning Speed
AMP pages load near instantly – across all devices and platforms.
Easy Building
You can often convert your entire archive in days – especially when using common CMS like WordPress or Drupal.
Maintain flexibility
You can use CSS to customize your styling and dynamic data to fetch the freshest data where needed.
Ensure performance
It takes a lot of time and effort to build a great website. AMP components are already optimized for the best performance.
Various web touch points
Used by global platforms like Google, Bing and Twitter, AMP allows users a native-feeling experience across all platforms by defaulting to AMP pages when available.
Open web
The AMP Project is an open source initiative to protect the future of the web by delivering a better, faster and more user-friendly experience.
Lightning Speed
AMP pages load near instantly – across all devices and platforms.
Easy Building
You can often convert your entire archive in days – especially when using common CMS like WordPress or Drupal.
Maintain flexibility
You can use CSS to customize your styling and dynamic data to fetch the freshest data where needed.
Ensure performance
It takes a lot of time and effort to build a great website. AMP components are already optimized for the best performance.
Various web touch points
Used by global platforms like Google, Bing and Twitter, AMP allows users a native-feeling experience across all platforms by defaulting to AMP pages when available.
Open web
The AMP Project is an open source initiative to protect the future of the web by delivering a better, faster and more user-friendly experience.
프레임 워크 및 CMS
Select a ready-to-go framework or integration-enabled CMS to get an AMP valid site up and running, fast. These platforms give you all the benefits of AMP without all the built-from-scratch hassle.
Check out AMP in action
Exemplary websites built with AMP out in the wild.
Get involved
AMP is open source! This means it’s built by the community, for the community with the OpenJS foundation. There are many ways to contribute, including implementing features, fixing bugs and writing documentation!
시작하기
Ready to start building websites with AMP? Click the button below to find step one of your AMP journey!
AMP 이용방법 안내