<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
AMP란
무엇인가요?
강력하고 매끄러우며 즉각적으로 로드되는 웹 페이지입니다
AMP는 단순하고 강력한 형식을 제공하여 웹사이트에서 신속하고 사용자 중심인 서비스를 운영하고 수익을 창출하는 데 도움을 줍니다. AMP는 인기 플랫폼 배포 및 운영과 개발 비용 감소를 통해 웹 전략에 장기적 성공을 제시합니다.
<amp-img class="resp-img"
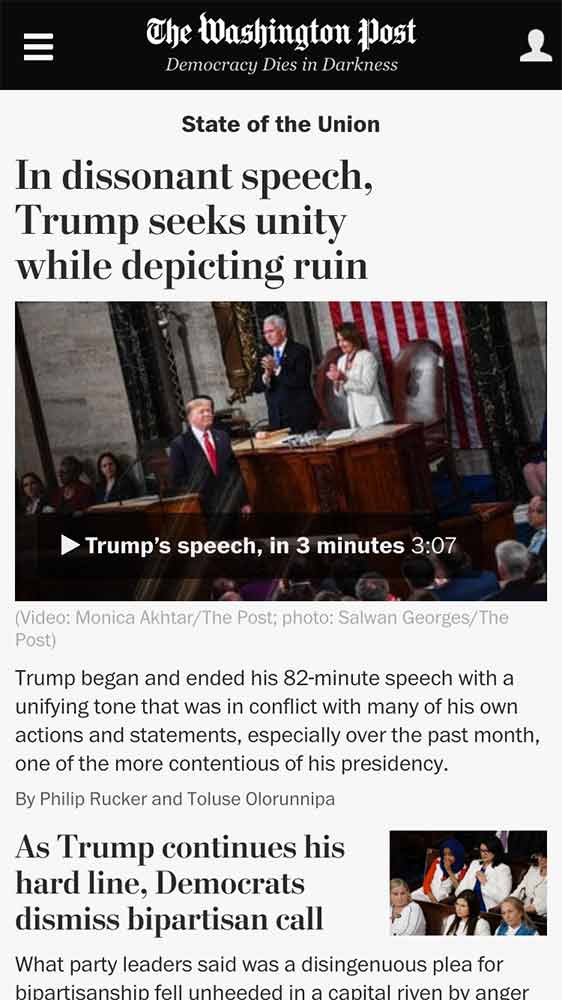
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
오픈 웹 전반의 사용자에게 우수한 웹 경험을 제공합니다
AMP를 통해 여러 기기 및 배포 플랫폼에서 꾸준히 빠른 속도의 멋진 고성능 웹사이트와 광고를 제작하세요. 퍼블리셔 및 광고주가 사용자 중심 경험이 강조되는 콘텐츠를 어떻게 선보일지 결정할 수 있습니다.


저희는 전면적인 속도 개선을 위해 노력하고 있습니다. 사이트 로딩이 오래 걸리면 아무리 뛰어난 저널리즘을 선보여도 별 소용이 없지요. 어떤 사람들은 내용을 보기 전에 페이지를 떠날 테니까요.
David Merrell, 선임 제품 관리자
AMP HTML 구성 요소
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
기본 컴포넌트
AMP HTML은 안정적 성능을 위해 일부 제한을 가한 HTML입니다.
AMP HTML 페이지의 대다수 태그는 일반 HTML 태그이지만, 일부 HTML 태그는 AMP 전용 태그로 대체됩니다(AMP 사양의 HTML 태그 참조). AMP HTML 컴포넌트라고 부르는 이러한 사용자 지정 구성 요소를 통해 성능을 우선하는 방식으로 일반 패턴을 쉽게 구현할 수 있습니다.
예를 들어 amp-img 태그는 아직 srcset가 지원되지 않는 브라우저에서도 완전한 srcset 지원을 제공합니다. AMP HTML 페이지 작성법을 배워보세요.
AMP 페이지는 HTML 태그를 통해 검색 엔진 및 기타 플랫폼에서 검색됩니다. 페이지에서 비 AMP 버전과 AMP 버전 또는 AMP 버전만 사용하도록 선택할 수 있습니다.
AMP 캐시
AMP 페이지는 웹에 거의 즉각적으로 로딩되도록 캐시할 수 있습니다. Google과 같은 플랫폼에서는 AMP 캐시를 실행하여 서비스 콘텐츠의 빠른 로딩을 실현합니다.
Google AMP 캐시는 유효한 AMP 문서를 제공하기 위한 프록시 기반 CDN(Content Delivery Network)입니다. AMP 캐시가 AMP HTML 페이지를 가져와 캐싱하여 페이지 성능을 자동으로 개선합니다. Google AMP 캐시 사용 시에는 효율성 극대화를 위해 문서, 모든 JS 파일 및 모든 이미지가 HTTP 2.0을 사용하는 동일한 출처에서 로딩됩니다.
또한, 캐시는 내장된 유효성 검증 시스템을 탑재하여 페이지가 확실히 작동하고 외부 리소스에 의존하지 않는지를 확인합니다. 검증 시스템은 일련의 어설션을 실행하여 페이지 마크업이 AMP HTML 사양을 충족하는지 확인합니다.
다른 버전의 유효성 검사기가 모든 AMP 페이지와 함께 제공됩니다. 이 버전은 페이지가 렌더링 될 때 유효성 검사 오류를 브라우저 콘솔에 직접 기록하여 코드의 복잡한 변경 사항이 실적 및 사용자 경험에 미치는 영향을 확인할 수 있습니다.