Create interactive AMP pages

Neste tutorial, você aprenderá como usar data binding e expressões para criar páginas AMP incríveis e interativas com amp-bind.
O que você vai criar
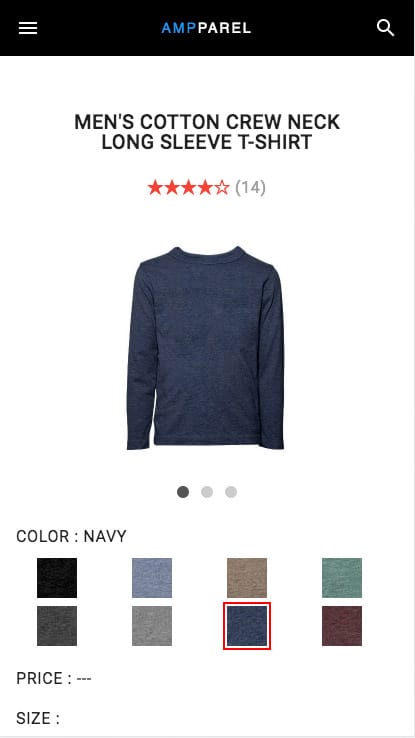
Você criará uma página de produto para comércio eletrônico que:
- Usa componentes AMP e AMP HTML, a fim de gerar uma experiência do usuário rápida e satisfatória;
- Inclui interatividade entre diferentes elementos com
amp-bind. - Busca dados adicionais do produto sob demanda com
<amp-state>.