<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
O que é
AMP?
Páginas da web que são atraentes, suaves e que são carregadas quase que instantaneamente
A AMP é um formato simples e robusto para garantir que seu site seja rápido, focado no usuário e que renda dinheiro. A AMP fornece sucesso a longo prazo para sua estratégia de web com distribuição em plataformas populares e custos reduzidos de operação e desenvolvimento.
<amp-img class="resp-img"
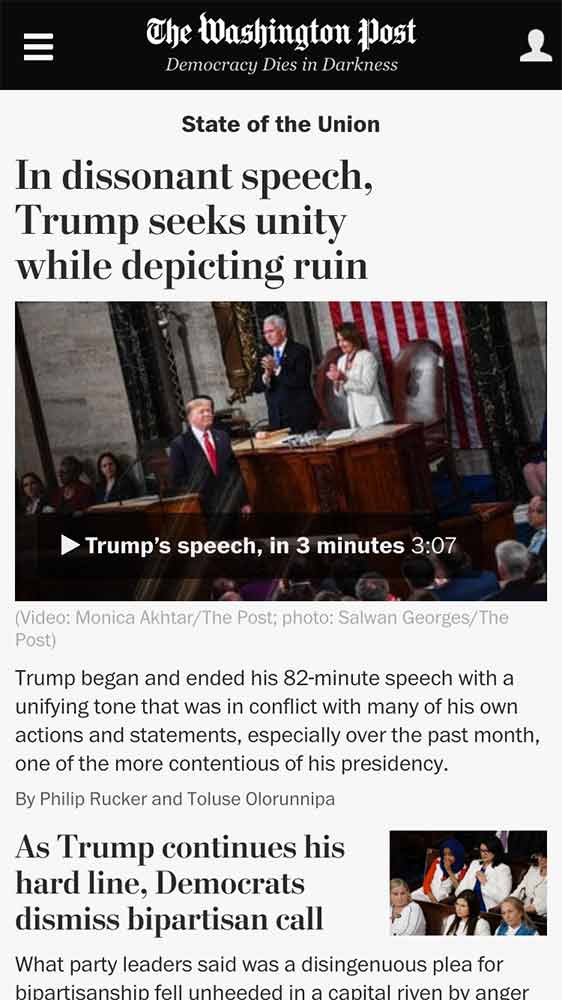
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Crie excelentes experiências de web para usuários por toda a web aberta
A AMP viabiliza a criação de sites e anúncios que são sempre rápidos, bonitos e de alto desempenho através de diferentes dispositivos e plataformas de distribuição. Editores e anunciantes podem decidir como apresentar seu conteúdo de forma a priorizar uma experiência focada no usuário.


Estamos comprometidos em melhorar a velocidade de maneira geral. Se nosso site demora demais para ser carregado, não importa quão incrível nosso jornalismo seja, algumas pessoas vão deixar a página antes de visualizar seu conteúdo.
David Merrell, Gerente de Produtos Sênior
Do que a HTML para AMP é feita
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Componentes integrados
A HTML para AMP é uma HTML com algumas restrições visando um desempenho confiável.
Embora a maior parte das tags em uma página em HTML para AMP sejam tags HTML comuns, algumas tags HTML são substituídas por tags específicas do AMP (veja também Tags HTML na especificação de AMP). Esses elementos personalizados, chamados de componentes HTML para AMP, facilitam a implementação de padrões comuns de forma eficiente.
Por exemplo, a tag amp-img fornece suporte completo ao srcset, mesmo em navegadores que ainda não o suportam. Aprenda como criar sua primeira página HTML para AMP.
Páginas AMP são descobertas por mecanismos de busca e outras plataformas por meio da tag HTML. Você pode optar por ter uma versão não-AMP e uma versão AMP de sua página ou apenas uma versão AMP.
Caches de AMP
Páginas AMP podem ser armazenadas em cache para um carregamento praticamente instantâneo. Plataformas como Google executam caches de AMP para permitir que seu conteúdo seja carregado rapidamente a partir de seus serviços.
O Cache de AMP do Google é uma rede de fornecimento de conteúdo baseada em proxy para a distribuição de todos os documentos AMP válidos. Ele busca páginas HTML para AMP, as armazena em cache e melhora automaticamente o desempenho da página. Ao usar o cache de AMP do Google, o documento, todos os arquivos JavaScript e todas as imagens são carregados a partir da mesma origem que está utilizando HTTP 2.0 para obter o máximo de eficiência.
O cache também conta com um sistema de validação interno que confirma que a página tem garantia de funcionamento e não depende de recursos externos. O sistema de validação executa uma série de asserções, confirmando que a marcação da página atende à especificação de HTML para AMP.
Outra versão do validador vem incorporado em cada página AMP. Esta versão pode registrar erros de validação diretamente no console do navegador quando a página é renderizada, permitindo que você veja como alterações complexas em seu código podem ter um impacto no desempenho e na experiência do usuário.