AMP는 사용자 중심의 웹사이트를 간편하게 제작할 수 있는 웹 컴포넌트 프레임워크입니다
웹사이트. 스토리. 광고. 이메일.
시작하기 웹사이트. 스토리. 광고. 이메일.


Stories
Web Story Forms unlock more ways to engage your audience
February 28, 2022
Bento
Introducing Bento
December 8, 2021
Stories
Web Stories call to action buttons get an upgrade
September 15, 2021
Websites
Easy TikTok embedding with the new amp-tiktok
September 13, 2021
Stories
Richer interactions in Web Stories
August 26, 2021
Stories
Better video performance in Web Stories
August 24, 2021
<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
<amp-ad type="foo"
width="300"
height="250">
<div
placeholder>...</div>
</amp-ad>
<button
class="false"
[class]="clicked"
role="button" tabindex="0"
on="tap:AMP.setState({
clicked: !clicked
})">
</button>
AMP를 통해 웹 전반의 우수한 환경을 구축하세요
AMP는 퍼블리셔부터 전자상거래 기업, 스토리텔러, 광고주 혹은 이메일 발신자까지 누구나 간편하게 우수한 웹 환경을 제작할 수 있도록 지원합니다. AMP를 통해 구축 가능한 페이지:
AMP를 통해 빠르고 안전한 광고를 제작하여 페이지 및 스토리에 게시하세요
AMP는 퍼블리셔부터 전자상거래 기업, 스토리텔러, 광고주 혹은 이메일 발신자까지 누구나 간편하게 우수한 웹 환경을 제작할 수 있도록 지원합니다. AMP를 통해 구축 가능한 페이지:
AMP를 통해 동적인 대화형 이메일을 전송하세요.
AMP는 퍼블리셔부터 전자상거래 기업, 스토리텔러, 광고주 혹은 이메일 발신자까지 누구나 간편하게 우수한 웹 환경을 제작할 수 있도록 지원합니다. AMP를 통해 구축 가능한 페이지:
비즈니스 이점
웹 페이지 속도로 사용자 경험과 핵심 비즈니스 평가 지표 개선 AMP 페이지는 거의 즉시 로딩되어 모든 기기와 플랫폼에서 일관적이고 빠른 경험을 선사합니다.
간편한 AMP 페이지 구축으로 개발자 예산 절감 수일 내에 전체 아카이브의 전환이 가능합니다. 특히 WordPress나 Drupal과 같은 인기 CMS는 그 과정이 더욱 간편합니다.
다양한 터치 포인트에 적용 가능한 AMP Used by popular and global platforms like Google and Bing, AMP allows you to ensure users from all these surfaces get an unparalleled, often instantaneous and native-feeling experience by defaulting to AMP pages when available.
개발자 이점
유연함과 제어 가능성을 유지하며 코드 복잡성 개선 CSS를 활용해 스타일 및 동적 데이터를 사용자 정의하고 필요한 경우 최신 데이터를 불러와 고객에게 최고의 사용자 경험을 제공하세요.
실적을 보장하는 블록 구축 훌륭한 웹사이트 제작에는 많은 시간과 노력이 필요합니다. AMP 컴포넌트는 최고의 성능에 맞춰 최적화된 기능을 선보입니다.
모두를 위한 오픈 웹의 지속 가능한 미래 실현 AMP 프로젝트는 웹의 미래를 지키기 위한 오픈 소스 이니셔티브로, 누구나 빠르고 사용자 친화적인 환경을 제공할 수 있습니다.
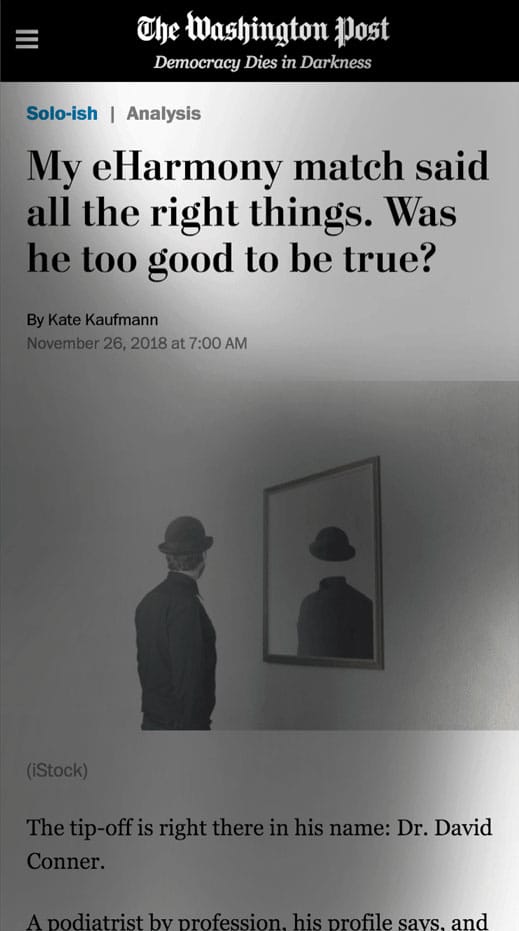
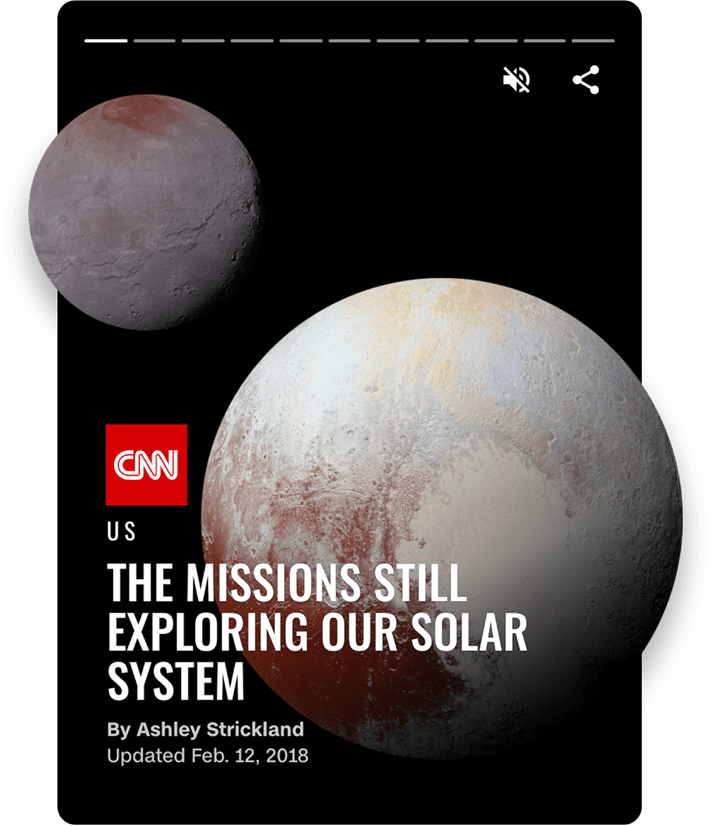
뉴스 속보와 정보의 출처로서 Web Stories 활용하면 다양한 요소의 결합을 통해 수준 높은 저널리즘을 선보일 수 있습니다. 보도 내용, 사진, 동영상 및 모션 그래픽 등이 결합되어 독자들이 보도 자료를 검색할 때 보다 시각적인 정보를 제공합니다.
《워싱턴 포스트》 디자인 디렉터 Greg Manifold