创建互动式 AMP 网页

在本教程中,您将学习如何通过 amp-bind 使用数据绑定和表达式创建性能卓越的互动式 AMP 网页。
您将创建的内容
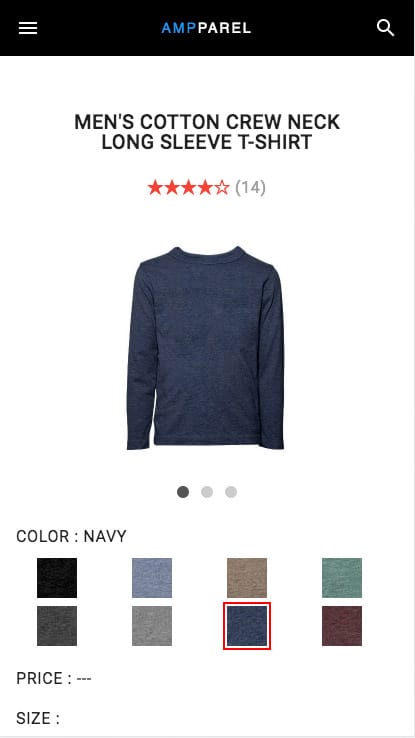
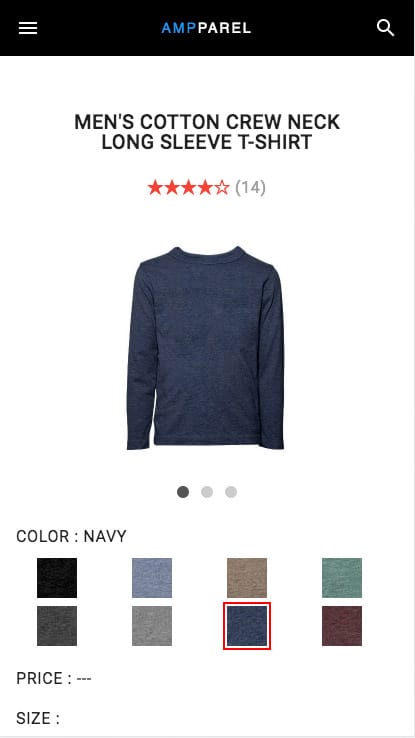
您将创建一个具备以下特性的电子商务商品页面:
- 使用 AMP HTML 和 AMP 组件提供畅快且丰富的用户体验。
- 使用
amp-bind添加跨元素互动。 - 使用
<amp-state>按需提取更多商品数据。

在本教程中,您将学习如何通过 amp-bind 使用数据绑定和表达式创建性能卓越的互动式 AMP 网页。
您将创建一个具备以下特性的电子商务商品页面:
amp-bind 添加跨元素互动。<amp-state> 按需提取更多商品数据。