<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
什么是
AMP?
引人注目、平滑且几乎瞬时加载的网页
AMP 是一种简单而强大的格式,可以确保您的网站灵活迅速、以用户为中心并能创造收益。AMP 在热门平台分发,能够降低运营和开发成本,可以持续助力您的网络战略。
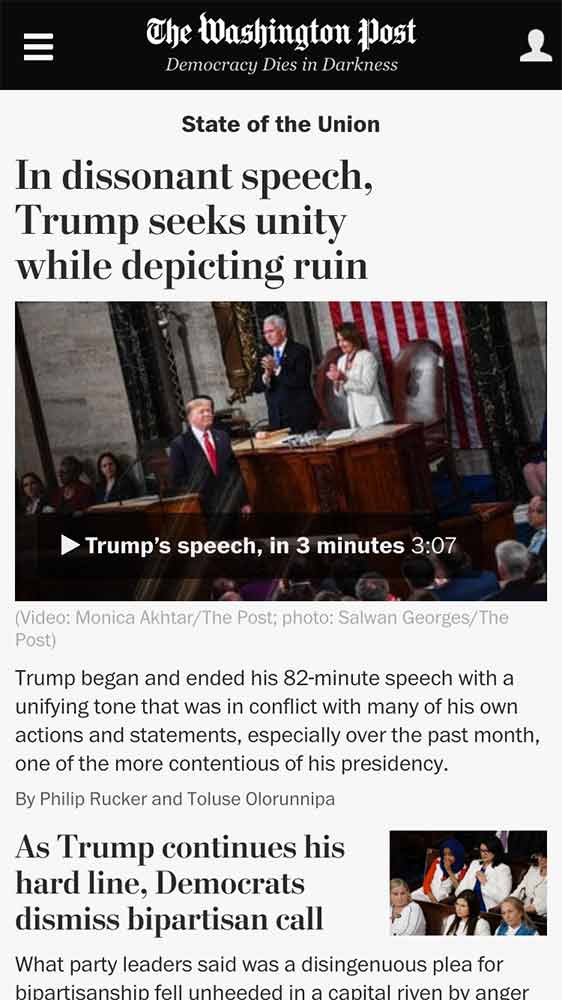
<amp-img class="resp-img"
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
为开放网络中的用户打造出色的用户体验
AMP 使网站和广告能够在不同的设备和分发平台上始终保持快速、美观和高性能。发布商和广告客户可以决定如何在内容中呈现用户至上的体验。


AMP HTML 组成元素
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
内置组件
AMP HTML 是存在一些限制,可以实现可靠性能的 HTML。
尽管 AMP HTML 网页中的大多数标记都是常规 HTML 标记,但部分 HTML 标记被替换为 AMP 特定标记(另请参阅“AMP 规范中的 HTML 标记”)。利用这些自定义元素(称为 AMP HTML 组件)可以轻松高效地实现常见的模式。
例如,即使在尚不支持 srcset 的浏览器中,amp-img 标记也提供了完整的 srcset 支持。了解如何创建您的第一个 AMP HTML 网页。
搜索引擎和其他平台通过 HTML 标记发现 AMP 网页。您可以选择一个非 AMP 版本和一个 AMP 版本的网页,或者仅 AMP 版本的网页。
AMP 缓存
AMP 网页可被缓存,以在网络上实现近乎瞬时的加载。Google 等平台通过 AMP 缓存从其服务中快速加载您的内容。
Google AMP Cache 是一种基于代理的内容交付网络,用于交付所有有效的 AMP 文档。它可提取 AMP HTML 网页,对网页进行缓存,并自动提升网页性能。使用 Google AMP Cache 时,文档、所有 JS 文件和所有图片都从使用 HTTP 2.0 的同一来源加载,从而可实现最高效率。
此外,Google AMP Cache 还带有内置验证系统,可确认网页能够正常工作,并且不依赖于外部资源。验证系统会运行一系列断言,确认网页的标记符合 AMP HTML 规范。
另一个版本的验证工具与各个 AMP 网页捆绑提供。此版本可在网页呈现时将验证错误直接记录到浏览器的控制台中,让您可以看到代码中的复杂变化可能会对性能和用户体验产生怎样的影响。