Przekonująco, płynnie i błyskawicznie
Z łatwością utwórz pierwsze witryny internetowe użytkowników za pomocą AMP.
Rozpocznij<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
Co to jest
AMP?
Strony internetowe, które są przekonujące, płynnie działają i są ładowane niemal natychmiast
AMP to prosty i niezawodny format sprawiający, że witryna internetowa jest szybka, zorientowana na użytkownika i zarabia pieniądze. AMP zapewnia długoterminowy sukces Twojej strategii internetowej dzięki dystrybucji na popularnych platformach oraz obniżeniu kosztów operacyjnych i rozwoju.
<amp-img class="resp-img"
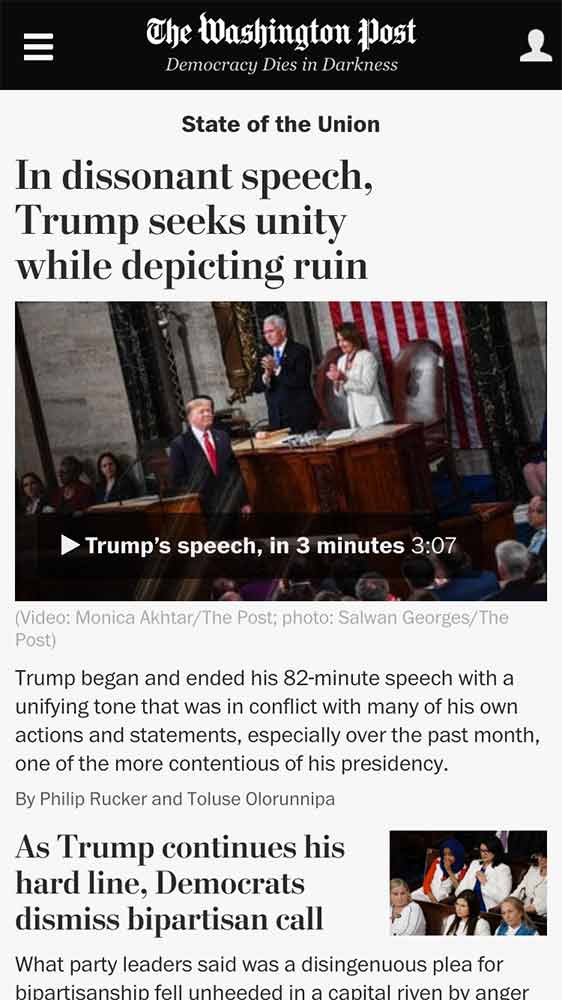
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Wywołuj wspaniałe doznania użytkowników w całym otwartym Internecie
AMP umożliwia tworzenie witryn internetowych i reklam, które są konsekwentnie szybkie, piękne i mają wysoką skuteczność na różnych urządzeniach i platformach dystrybucji. Wydawcy i reklamodawcy mogą decydować o tym, jak zaprezentować treści, aby podkreślić swoją orientację na użytkownika.


Dokładamy wszelkich starań, aby poprawić szybkość we wszystkich obszarach. Jeśli załadowanie naszej witryny zajmuje dużo czasu, nie ma znaczenia jak wspaniałe jest nasze dziennikarstwo, niektórzy ludzie opuszczą stronę, jeszcze nim zobaczą, co na niej jest.
David Merrell, starszy menedżer produktu
Składniki AMPHTML
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Składniki wbudowane
AMPHTML to HTML z pewnymi ograniczeniami, zapewniającymi niezawodność działania.
Chociaż większość znaczników na stronie AMPHTML to zwykłe znaczniki HTML, niektóre z nich zastępowane są znacznikami specyficznymi dla AMP (patrz także punkt Znaczniki HTML w sekcji Specyfikacja AMP). Te niestandardowe elementy, zwane składnikami AMPHTML, ułatwiają stosowanie typowych wzorców w wydajny sposób.
Znacznik tag amp-img na przykład zapewnia pełną obsługę atrybutu srcset, nawet w przeglądarkach, które jeszcze go nie obsługują. Dowiedz się jak utworzyć pierwszą stronę w AMPHTML.
Strony AMP są wykrywane przez wyszukiwarki i inne platformy za pomocą znacznika HTML. Można mieć wersję strony inną niż AMP i wersję AMP lub tylko wersję AMP.
Serwery AMP Cache
Strony AMP można buforować w celu umożliwienia niemal natychmiastowego ładowania w Internecie. Platformy takie jak Google obsługują serwery AMP Cache, aby umożliwić szybkie ładowanie treści z ich usług.
Google AMP Cache to oparta na serwerach proxy sieć dystrybucji treści, służąca do dostarczania wszystkich ważnych dokumentów AMP. Pobiera strony AMPHTML, buforuje je i automatycznie poprawia działanie strony. W razie korzystania z Google AMP Cache dokument, wszystkie pliki JS i wszystkie obrazy są ładowane z tego samego źródła za pomocą zapewniającego maksymalną wydajność protokołu HTTP 2.0.
Serwery buforujące są również wyposażone we wbudowany system sprawdzania poprawności, który sprawdza, czy strona działa poprawnie i nie jest zależna od zasobów zewnętrznych. System sprawdzania poprawności uruchamia serię asercji sprawdzających, czy znaczniki strony są zgodne ze specyfikacją AMPHTML.
Kolejna wersja walidatora jest dołączana do każdej strony AMP. Wersja ta może rejestrować błędy sprawdzania poprawności bezpośrednio w konsoli przeglądarki podczas wyświetlania strony, co pozwala sprawdzić jak złożone zmiany mogą wpłynąć na działanie i doznania użytkownika.