Hấp dẫn, mượt mà và tức thì
Dễ dàng tạo các website đặt người dùng làm ưu tiên hàng đầu với AMP.
Bắt đầu<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
AMP
là gì?
Các trang web hấp dẫn, mượt mà và tải gần như tức thì
AMP là một định dạng đơn giản và mạnh mẽ để đảm bảo website của bạn nhanh, đặt người dùng làm ưu tiên hàng đầu, và kiếm được tiền. AMP cung cấp thành công dài hạn cho chiến lược web của bạn bằng cách phân bổ trên nhiều nền tảng phổ biến và giảm chi phí vận hành cũng như phát triển.
<amp-img class="resp-img"
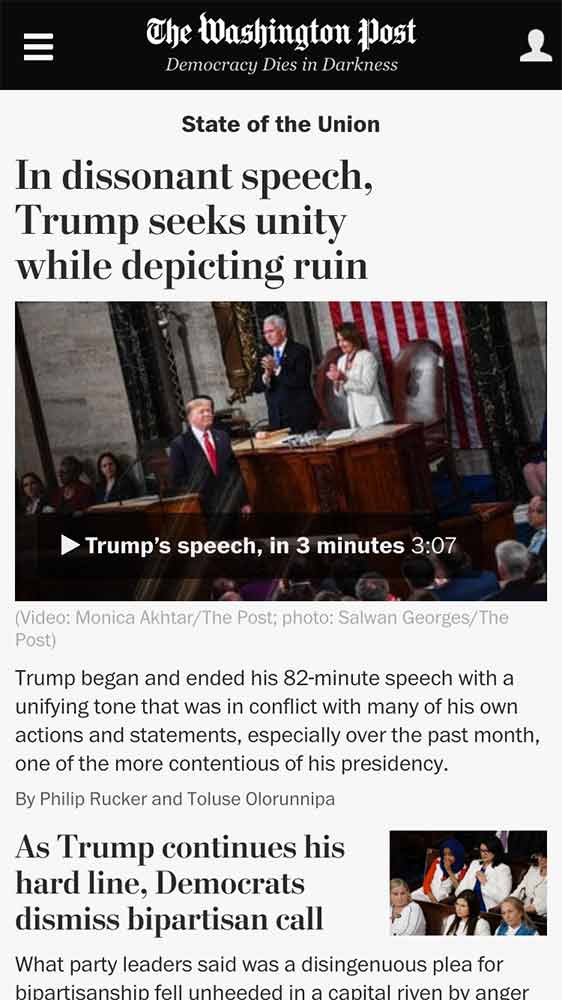
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Tạo các trải nghiệm web tuyệt vời cho người dùng trên web mở
AMP cho phép tạo các website và quảng cáo nhanh, đẹp và có hiệu quả cao, ổn định trên nhiều thiết bị và nền tảng phân phối. Các nhà phát hành và nhà quảng cáo có thể quyết định cách trình bày nội dung của họ để nhấn mạnh một trải nghiệm đặt người dùng làm ưu tiên hàng đầu.


Chúng tôi luôn nỗ lực cải thiện tốc độ tổng quát. Nếu bạn phải mất nhiều thời gian để tải website của chúng tôi, thì dù chất lượng bài báo có trau chuốt đến đâu, một số người vẫn sẽ rời khỏi trang web trước khi họ đọc được nội dung của nó.
David Merrell, Quản lý Sản phẩm Cấp cao
AMP HTML gồm những gì
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Thành phần tích hợp
AMP HTML là HTML với một số hạn chế để đảm bảo hiệu quả.
Tuy hầu hết các thẻ trong một trang AMP HTML đều là các thẻ HTML thông thường, một số thẻ HTML sẽ được thay thế bằng các thẻ AMP cụ thể (xem thêm Thẻ HTML theo thông số AMP). Các yếu tố tùy chỉnh này được gọi là các thành phần AMP HTML và giúp bạn dễ dàng triển khai các mẫu thông dụng một cách hiệu quả.
Ví dụ, thẻ amp-img hỗ trợ toàn diện cho srcset kể cả trong các trình duyệt chưa hỗ trợ nó. Tìm hiểu cách để tạo trang AMP HTML đầu tiên của bạn.
Các trang AMP được khám phá bởi các công cụ tìm kiếm và nền tảng khác thông qua thẻ HTML. Bạn có thể chọn hiển thị một phiên bản không phải AMP lẫn một phiên bản AMP của trang web, hoặc chỉ một phiên bản AMP mà thôi.
Bộ nhớ đệm AMP
Các trang AMP có thể được lưu trong bộ nhớ đệm để tải gần như ngay lập tức trên web. Các nền tảng như Google vận hành các bộ nhớ đệm AMP để tải nhanh nội dung của bạn từ dịch vụ của họ.
Bộ nhớ đệm AMP của Google là một mạng lưới cung cấp nội dung dựa trên proxy để cung cấp tất cả các tài liệu AMP hợp lệ. Bộ nhớ này truy xuất các trang AMP HTML, lưu chúng vào bộ nhớ đệm, và sử dụng chúng để tự động cải thiện hiệu quả tải trang. Khi sử dụng Bộ nhớ đệm AMP của Google, tài liệu, tất cả các tập tin JS và tất cả ảnh sẽ được tải từ cùng một nguồn sử dụng HTTP 2.0 để đảm bảo hiệu suất tối đa.
Bộ nhớ đệm này cũng bao gồm một hệ thống xác thực được tích hợp trong để xác nhận rằng trang đó chắc chắn sẽ hoạt động tốt và không phụ thuộc vào các tài nguyên bên ngoài. Hệ thống xác thực sẽ chạy một chuỗi các kiểm tra để xác nhận rằng thiết kế của trang đáp ứng được các thông số của AMP HTML.
Một phiên bản khác của trình xác thực được kèm theo mọi trang AMP. Phiên bản này sẽ trực tiếp ghi lại mọi lỗi xác thực vào dòng lệnh của trình duyệt khi trang được render, cho phép bạn thấy cách những thay đổi phức tạp trong dòng mã có thể ảnh hưởng đến hiệu quả và trải nghiệm của người dùng.